La implementación de Google Maps en el constructor plus puede tener varios propósitos y beneficios, dependiendo de las necesidades y objetivos que se tengan. Aquí hay algunas razones comunes para agregar un mapa a tu sitio web:
Mostrar ubicación: Un mapa puede ayudar a los visitantes de su sitio web a encontrar la ubicación física de su negocio, oficina, tienda o cualquier lugar de interés. Esto es especialmente útil para negocios locales, como restaurantes, tiendas minoristas, clínicas, hoteles, etc.
Direcciones y rutas: Los mapas pueden proporcionar direcciones y rutas para llegar a tu ubicación desde diferentes lugares. Esto facilita que los visitantes planifiquen su viaje y lleguen a la ubicación del local de una manera más eficiente.
Geolocalización: Se puede utilizar la geolocalización para ofrecer a los usuarios información relevante basada en su ubicación actual. Por ejemplo, si se tiene una aplicación de delivery, puede mostrar a los usuarios los restaurantes cercanos a su ubicación.
Visualización de datos: Los mapas pueden utilizarse para visualizar datos geográficos, como distribución de sucursales, puntos de venta, áreas de cobertura de servicio, etc. Esto puede ayudar a tus clientes a comprender mejor la información geográfica de tu negocio.
Promoción de eventos: Si se organizan eventos en ubicaciones específicas, se puede implementar un apartado de Google Maps en el Constructor Plus para que los usuarios sepan dónde y cuándo se llevarán a cabo. Esto facilita la promoción y la asistencia a tus eventos.
Interacción con el usuario: Los mapas interactivos permiten a los visitantes explorar áreas geográficas y realizar acciones, como hacer clic en ubicaciones para obtener más información o incluso realizar reservas.
Marketing y SEO local: La inclusión de Google maps en el constructor plus puede mejorar tu presencia en línea y visibilidad en los resultados de búsqueda locales. Los motores de búsqueda, como Google, suelen mostrar resultados basados en la ubicación del usuario, por lo que tener información geográfica en tu sitio web es importante para el SEO local.
Mejora de la experiencia del usuario: Los mapas pueden enriquecer la experiencia del usuario al proporcionar información útil y visualmente atractiva. Esto puede ayudar a retener a los visitantes en tu sitio web y fomentar su compromiso.
Para utilizar el servicio de Google Maps en el Constructor Plus es necesario generar un usuario y una llave.
Estos datos son suministrados directamente por Google.
Recuerde que si no desea que Google posea sus datos de pago, no debe utilizar los servicios de Google Maps.
Los precios del uso de esta plataforma se encuentran en este enlace.
Pueden variar sus precios como su soporte gratuito.
Tabla de contenidos
Generar una API KEY para implementar el Google maps
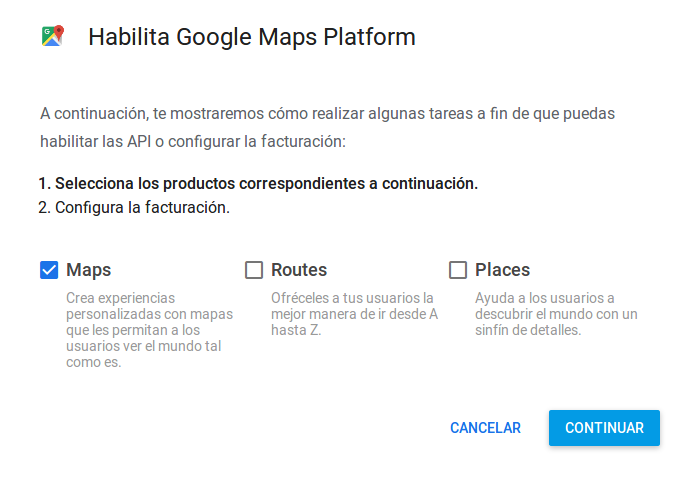
Ingresar en este enlace, dar clic en el botón Comenzar, seleccionar la opción Maps y luego en CONTINUAR.

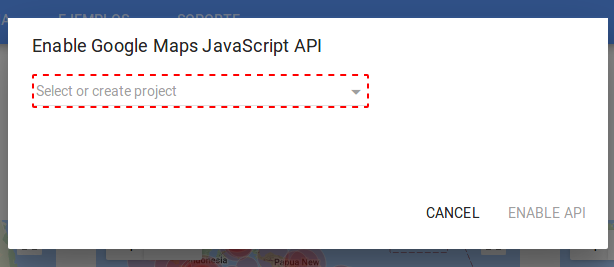
Luego da clic en la caja Select or create project

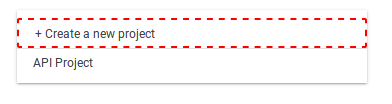
Clic en Create a new project

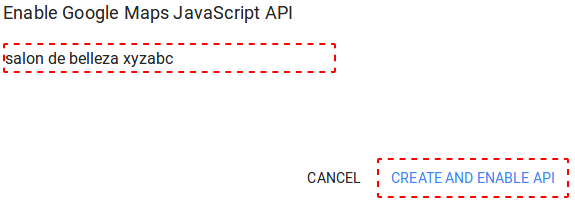
Escriba en la caja de texto el nombre de su proyecto o empresa, ejemplo: salón de belleza xyzabc

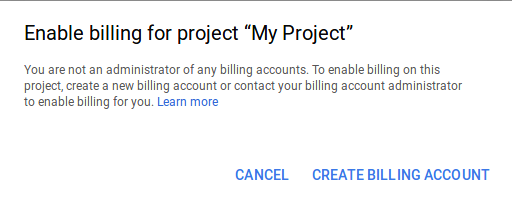
Debe habilitar la opción de Billing en la opción Create Billing Account

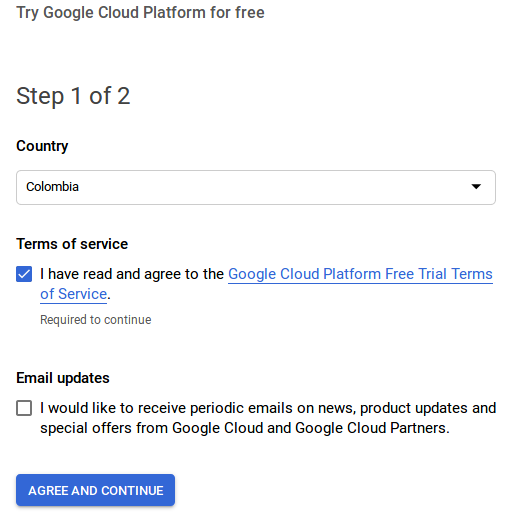
Aprobar los términos de servicio de Google y habilitar la facturación.
En este enlace Google indica lo siguiente: ¿Podré seguir utilizando Google Maps Platform de forma gratuita? Sí. Cuando habilitas la facturación con Google,
obtienes un valor de $200 con Google para el uso gratuito de Maps, Routes o Places cada mes. Según los datos de los millones de usuarios que usan nuestras API actualmente,
la mayoría podrá seguir utilizando Google Maps Platform de forma gratuita con este crédito.

Se debe incluir la información de pago que Google requiere para su posible facturación.
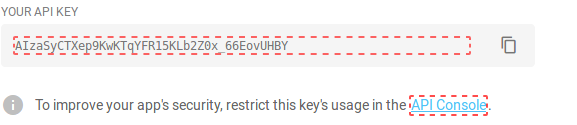
Finalmente Google genera una clave para utilizar los mapas, debe copiarla y guardarla.

Utilizando la API desde el constructor plus (Google Maps)
Da clic en la opción derecha SECURE CREDENTIALS

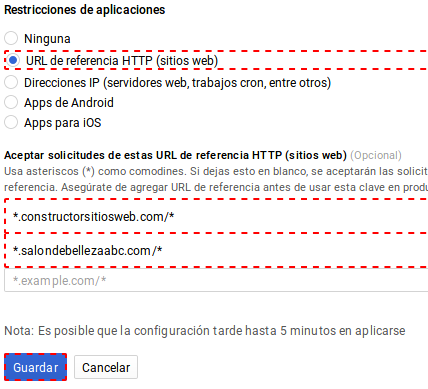
En restricciones seleccione URL de referencia HTTP y en la lista inferior de sitios permitidos, agregue
*.constructorsitiosweb.com/* *.salondebellezaabc.com/*
Debe cambiar salondebellezaabc.com por el dominio de su proyecto o empresa. No utilice www.
Clic en Guardar

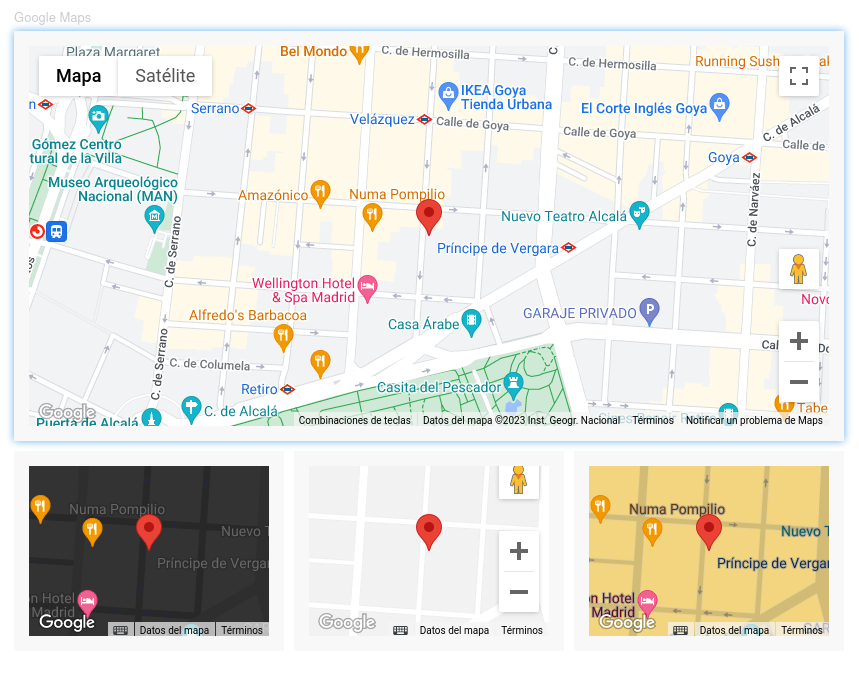
Opción de Google Maps
En el constructor de sitios, seleccione y arrastre el módulo generado del mapa a la parte deseada


Ingresar a configuraciones de Google Maps
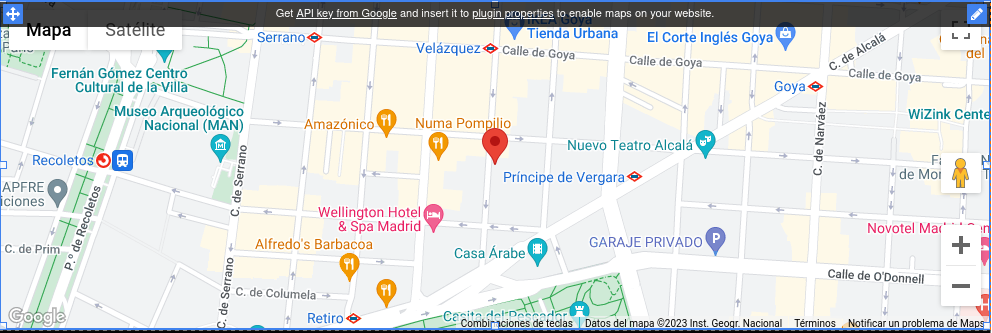
Doble clic en el nuevo mapa insertado para configurar el mismo.

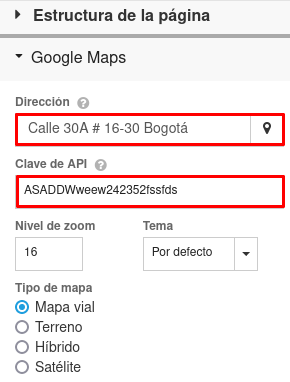
Añadir datos de configuración Google Maps
En API KEY ingrese su llave obtenida en el paso #6, y en Dirección escriba la dirección deseada utilizando el siguiente formato Calle 30A # 16-30 Bogotá y seleccione de la lista la opción correspondiente

Una vez implementado los pasos indicados, quedaría finalizada la configuración de nuestro mapa de Google
Si desea conocer más sobre el constructor plus y verificar que otros procedimientos realizar en dicho aplicativo de diseño, dar clic aqui.
